What is Website Page Speed?
Website page speed is a measure of how long it takes for a website page to load. There are a lot of factors that go into the measurement and we’ll cover them in this article, but essentially, it’s the time it takes to from the time someone types in or clicks on a click to the time it takes to completely render the website to the visitor.Keep reading to see what contributes to that, why it’s important and what you can do.Nobody Likes a slow website.
Click to Tweet
Why is Website Page Speed Important?

Why would you care?
The speed of your website affects your business bottom line. A better user experience results in higher rankings.
Search Engine Visibility
The speed of a website is now a search engine ranking factor. In other words, a slow website results in a poor visitor experience. If you click on a search result and the website takes forever to load, there’s a strong likelihood you’ll click the back button to find a faster website. Google knows this and wants to provide searchers with the best experience after a search. Therefore, Google will rank your site lower than competitors’ sites in the search results. Higher search engine rankings are important to getting traffic to your website. If a site is ranked lower on search results it will get fewer clicks and fewer visitors. Worse, your competitor will get more clicks, more traffic and thus you’ll lose visitors to your competitors. Faster loading websites will rank higher on Google search results.Conversions
Research shows visitors and buyers don’t want to wait for slow pages. They would rather leave and buy from a competitor with a faster site. So, even the visitors you do get on a slow page are less likely to buy or convert on a slower website. Hubspot shows us how 1 second slower sites can result in more than half the conversion rate, for instance. This is considered the bounce rate. Bounce rate is when a visitor clicks on your site and leaves immediately. So, Lower page speed results in high bounce-rate and lower conversions.Decreased Ad Spend

Website Page Speed Contributing Factors
Let’s look at some of the contributing factors to Website PageSpeed.- Server Speed
- DNS Speed
- Use a CDN
- Web Server Cache
- Image Optimization
- Page Size
- Enable GZ Compression
- Leverage Browser Cache
- Number of Resources/Requests
- Render Block scripts/CSS
- Reduce HTML Complexity
- Eliminate Redirects
- Increase Server-Side Code Performance
- Eliminate Client-Side Errors
- Eliminate Server Error Logging
1. Server Speed
The speed of a server and hosting company contributes to how faster a website loads. In other words, the amount of time it takes for the web host to respond to a request and deliver the website content. A slower web host will deliver a website slower. It may not be the host or the ability for the host to deliver the site faster, but the type of server or hosting plan. Consider a faster hosting plan or server type, based on the type of website and amount of traffic. A server or hosting plan is just a computer on a network. The more memory, CPU (processor) and network bandwidth available, the faster the computer runs and can devote more resources to serving a web page.Shared Hosting
For a faster performing website shared hosting is not the best option. Cheaper shared hosting will kill your business if it’s not fast enough. Shared hosting is set up with a larger number of websites all on one server. The server will split the resources (memory, CPU, bandwidth) between all the website on that server. This is the cheapest option, but typically this will result is slower Website Page Speed.Dedicated Server
With a dedicated server, a website has all the resources of that server available and can process requests and serve the website faster. Although dedicated servers will give you all the resources and usually the fastest speed tend to be more complex to manage and the most expensive option.VPS and Cloud
VPS and Cloud servers are a nice middle ground and a great option for small businesses. Although there is a technical difference between cloud and VPS (virtual private servers) for this purpose, we’ll lump them together. These types of servers generally give you more dedicated resources than shared hosting without the dedicated server costs. When evaluating server resources for your business, select a host and plan that gives you the best of service, server speed, and price. You want to get the most from the hosting service without sacrificing Website Page Speed. Not all websites are built the same and not all hosting companies are the same. Get the fastest host you can within your budget. You can determine the network and server speed of a host by measuring the Time To First Byte(TTFB). This is the time it takes from the initial request in the browser to the first byte received by the browser. You want to get this number as low as possible. Google recommends a Time to First Byte lower than 200ms.2. DNS Speed
When a request is made to a website domain the request is forwarded to a DNS (domain name server) to translate to an IP (internet protocol) address. The amount of time this DNS takes to respond adds to the server response time. Make sure the DNS service is responding as quick as possible. Slow DNS responses will slow down the site website page speed.3. Use of a CDN
A Content Delivery Network helps deliver site files to visitors faster. Using a content delivery network (CDN) enhances the delivery of content in a few ways. First, it relieves the server and bandwidth of the web server, which allows the server to focus on delivering the page faster. Second, a CDN typically has multiple points of delivery globally, so the content is delivered using the fastest network route to the visitors. Finally, a CDN is optimized for delivering static content, so it’s able to serve content faster than the web server.4. Website Server Cache
When a website request is made the server has a number of steps to process, make database requests and compile parts of a page before it’s ready to respond. All these requests, although all these steps may take a fraction of second, they add up. Enabling caching will save the previous request and deliver the same response for the same request to a second visitor. With caching enabled, the server saves the previous request and has that ready to serve to when the same request is made for future visitors. This eliminates a bulk of processing on the server, so it can deliver the page faster. Be careful with caching and use wisely. I’ve experienced caching in some instances will actually increase page speed, as the processing of the page is faster, than checking if a cached version of a page is available. When you consider caching, always test and confirm it actually speeds up the website page speed. In the next section, we’ll discuss how you can test this.5. Image Optimization
Whether it’s a background image or not, images will increase the size of a page. Images can be very heavy and take a long time to download. The first step with images optimization is to eliminate as many images as possible. If you do the same thing with CSS and text, do it. Don’t use images unless you have to. For example, if there’s an image that just contains text or background color remove the image and do it text and background colors. Don’t use images for things like headers, or menu items. The second step is to reduce the size of the images remaining. This is done by increasing the compression and using the correct image type. Make it as small as possible, without losing visible quality. There are a number of tools to do this including paid software and free ones. Photoshop If you have photoshop. Photoshop is a web designers staple. Typically, designers will have a copy of photoshop and can change compression setting and reduce the size of the images for you. https://www.adobe.com/products/photoshop.html PicMonkey A low-cost online tool to reduce image size and includes some additional photo editing tools. https://www.picmonkey.com Here are some free online tools to reduce images sizes.- Image Optimizer – http://www.imageoptimizer.net
- TinyPNG – https://tinypng.com/
- CompressJPEG https://compressjpeg.com/
6. Page Size
The size of your HTML page in general. We covered image size above, but the size of the CSS, javascript and even the HTML are also a factor. If you have a complex website you may be loading a lot of HTML, javascript and CSS on each page load. Try to reduce the complexity of the HTML and remove all CSS and javascript not necessary. We see a lot of WordPress website with this issue. As WordPress tends to load plugin code (CSS, JS) on every page. It’s possible a site may be loading around 90% of the CSS and javascript that’s not even used. This is a harder problem to solve in WordPress, but try to remove as much that’s not used or required. Smaller pages load faster.7. Enable GZ compression
GZ compression is a server setting and process that compresses the page so although it’s the same size during transmission between the server and the browser form reducing the size of the transfer. This needs to be set correctly on the server. Contact your website host and ask them to enable GZ compression.8. Leverage Browser Cache
Browser cache will save any downloaded images, CSS and javascript from a previous request. As users click around or return to your website these files are served from a local web browser instead of loading the page from the server again. Serving fewer files and leveraging browser cache will reduce the number of files served and speed up the website.9. Number of Resources/Requests
Fewer resources will make the page faster.Concatenation
One way to do this is to combine CSS and JavaScript files into one request. This is known as concatenation.http/2
A newer HTTP protocol, http/2, is replacing the older http/1.1 protocol. http/2 protocol allows for loading more files and loading them concurrently than the older http1.1 protocol. So, concatenation is not as much of a concern if you are using http/2.Eliminate unused files
Check to make sure all the files loaded are being used. If you are loading files on a page that are not used (but may be used elsewhere on the site), try to eliminate load those files on pages that are not using them. For example, if you are loading a slider javascript on the home page only try to avoid automatically loading that same javascript of the rest of the page that doesn’t need it.10. Render blocking scripts and CSS
Render blocking files cause the page to not display until the file has finished loading. So, even though the HTML has finished it’s waiting for the rest of the CSS and/or javascript to finish loading and processed before anything happens. Avoid this. This is done by moving the javascript to the footer of the html, lazy loading images, and not processing javascript until it’s needed.11. Reduce HTML Complexity
The number of HTML tags and nesting (tags within tags) will increase the size and complexity of the HTML. Clean up the HTML and reduce the amount of HTML and complexity of the HTML to make the page smaller, and easier for the browser to understand and quicker to render in the browser. Additionally, if there’s a lot of complex JavaScript or a lot of unused JavaScript the browser will take longer to render. Eliminate unnecessary JavaScript and HTML. This will effectively reduce the JavaScript execution time. This will increase the “paint time” of the page and increase the page load time. When the server has less work to do, the page will load faster. One technique is to serve static HTML pages. This isn’t always an option, especially with a CMS (like WordPress) or an application. If you can’t serve static HTML pages, then work to reduce the amount of work the server does to speed up the site.12. Eliminate Redirects
We should all be running HTTPS (SSL) and should have an HTTP to HTTPS redirect on our server. But, don’t make that redirect run more than one time on a page load, if ever. All the images, CSS and JavaScript should be loaded using https (or the same protocol as the website). Running redirect multiple times increases server response time, as it needs to make a second request.13. Increase Server-Side Code Performance
PHP 7
Make sure to run the latest version of PHP, if you’re running PHP. We’ve seen dramatic increases in website speed by just upgrading to the latest version of PHP and taking advantage of the speed enhancements of PHP 7. In some cases, sites run 4x to 10x faster after upgrading from PHP 5.6 to PHP 7. Here’s more reason’s to run the latest version of PHP.Database Optimization
Large databases will make a website run slower. So, reduce the size of the database, and optimize the database queries to reduce the response time from the database server. With WordPress, this means cleaning out all the unused posts, revisions, and comments to make the database leaner. In non-WordPress sites, make sure the database requests are minimized, indexes are declared correctly, and even cache database queries. You can also reduce the number of database queries per page.Code Optimization
Optimize the website code. This is not just the HTML simplification we discussed above, but the PHP, ASP or server-side code that may be running on the website – the logic on the server. Although this isn’t something that can easily be done with WordPress, it can definitely be done with an application. Some of the ways to do this in WordPress:- Reduce the number of plugins used on a website
- Replace or eliminate plugins that are performing poorly and increasing the server time. A great way to test this is with one of the following plugins:
- Eliminate unused plugins on specific pages:
14. Eliminate Client Side Errors
Make sure there are no errors in the HTML. Broken images, javascript errors, malformed HTML and such will increase the amount of time the web page will load. The fastest way to do this is to open Developer Tools in Chrome and make sure there aren’t any red 404’s in the Network Tab To check for Javascript errors make sure there are no error messages in the Developer Tools Console.15. Eliminate Server Error Logging
Server errors and warnings will increase server response time. When the server has to open an additional error log file, log the error, and close the file, the server is doing more work and taking away from the focus of serving the web page. Check this by logging into the server, open the error log and see if there are any error messages or warnings. If there are errors, fix that code. If there are any warnings, it may not be an issue now but could be in a future version, fix them too. At least if you’re not able to fix them disable logging warnings to speed up the server. With a WordPress site and a plugin it throwing warnings, then it’s time to contact the developer or replace that plugin.Website Page Speed Testing Tools
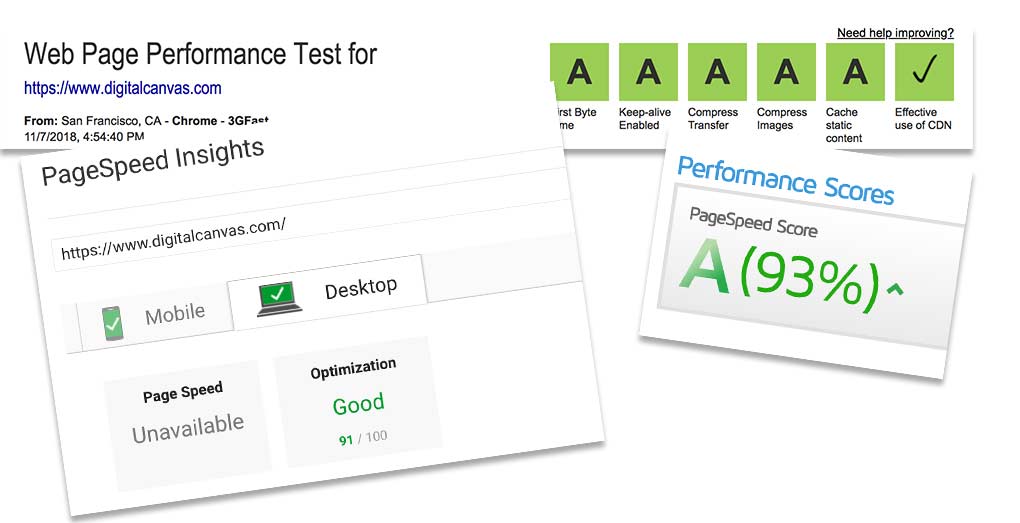
Here are some website page test tools to help you on your website optimization journey. Different tools will give you different results. Therefore, test in a number of tools and compare results and determine where the biggest issues are.- Gtmetrix
- Digital Canvas Page Speed Test
- Google Page Speed Insights
- Webpagetest.org
- Think with Google Mobile Test
- Google Search Console


